HÌ mình thấy cách tạo thêm các loại bài viết liên quan cho blogspot của google rất hữu ích cho các blog. Nên sau khi mình tạo cho cái blog vietads.edu.vn thì mình thấy cũng đơn giản và đặc biệt hơn nữa là người không cần biết code thiết kế website cũng làm được trong thời gian ngắn nhất có thể. Sau đây chúng ta bắt tay vào chỉnh sửa code như một code chuyên nghiệp nhé hì
Chú ý: trước khi chúng ta chỉnh sửa code thì chúng ta phải tải phần mền này về máy tính và cài đặt nhé: Notepad ++ để chỉnh sửa tốt hơn và chuyên nghiệp hơn link tải các bạn vào đây : https://notepad-plus-plus.org/
- Trước khi tải các bạn phải sao lưu lại một bản code gốc nhé tránh trường hợp trong quá trình sửa phát sinh lỗi thì chúng ta lại copy ngược lại code gốc vào.
Đầu tiên chúng ta đăng nhập vào Blog ==> Vào Mẫu ==> Chọn Chỉnh sử HTML (Edit HTML)
- Sau đó chúng ta copy đoạn code sau: vào trước thẻ : </head>
Chú ý: trước khi chúng ta chỉnh sửa code thì chúng ta phải tải phần mền này về máy tính và cài đặt nhé: Notepad ++ để chỉnh sửa tốt hơn và chuyên nghiệp hơn link tải các bạn vào đây : https://notepad-plus-plus.org/
- Trước khi tải các bạn phải sao lưu lại một bản code gốc nhé tránh trường hợp trong quá trình sửa phát sinh lỗi thì chúng ta lại copy ngược lại code gốc vào.
Đầu tiên chúng ta tạo bài viết liên quan cho blogspot giống hình bên dưới nhé.
- Sau đó chúng ta copy đoạn code sau: vào trước thẻ : </head>
<b:if cond='data:blog.pageType == "item"'>
<script type="text/javascript">
//<![CDATA[
var titles=new Array();var titlesNum=0;var urls=new Array();var time=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;time[titlesNum]=d.published.$t;titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);var c=new Array(0);e=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=time[a]}}titles=c;urls=b;time=e}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);time.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;document.write("<ul>");if(titles.length==0){document.write("<li>Không có bài viết liên quan</li>")}else{while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}document.write('<li><a href="'+urls[c]+'" title="'+time[c].substring(8,10)+"/"+time[c].substring(5,7)+"/"+time[c].substring(0,4)+'">'+titles[c]+"</a></li>");if(c<titles.length-1){c++}else{c=0}b++}}document.write("</ul>");urls.splice(0,urls.length);titles.splice(0,titles.length)};
//]]>
</script>
</b:if>
Bước thiếp theo chúng tao tìm 1 trong 4 đoạn code sau:
Đoạn 1: <div class='post-footer'> thường là chèn vào đoạn này nếu ko được các bạn thử chèn thử lần lượt vào các đoạn dưới xem sao
Đoạn 2: <div class='post-footer-line post-footer-line-1'>
Đoạn 3: <div class='post-footer-line post-footer-line-2'>
Đoạn 4: <div class='post-footer-line post-footer-line-3'>
Tiếp theo chúng ta gắn vào sau 1 trong 4 đoạn trên đoạn code bên dưới. (Lưu ý mỗi code trên mỗi đoạn có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng.
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b>Bài viết liên quan:</b>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=5;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
</b:if>
CÁC BẠN CHÚ Ý NHÉ: var max_post = 5; Số bài viết hiển thị của tiện ích.
- Mấy bước đầu tiền thì các bạn làm giống nhau nhé đăng nhập vào blog rồi vào phần edit html là ok, đoạn này thì ai cũng biết ròi đúng không ạ. chúng ta chuyển sang bước tiếp theo quan trọng nhé.
Dán đoạn code bên dưới vào trước thẻ ]]></b:skin>:
#related-posts{float:left}
#related-posts ul{margin:0;padding:0;list-style-type:none}
#related-posts ul li{padding:10px 0}
#related-posts ul li:hover img{width:42px;height:42px;padding:0}
#related-posts img{float:left;border:1px solid #BBB;margin-right:10px;width:36px;height:36px;background:#FFF;padding:3px}
#related-posts h3{margin:0;font-size:16px}
Tiếp theo Tìm một trong 4 đoạn code như bên dưới:
Đoạn 1: <div class='post-footer'> thường là chèn vào đoạn này nếu ko được các bạn thử chèn thử lần lượt vào các đoạn dưới xem sao
Đoạn 2: <div class='post-footer-line post-footer-line-1'>
Đoạn 3: <div class='post-footer-line post-footer-line-2'>
Đoạn 4: <div class='post-footer-line post-footer-line-3'>
- Và gắn vào sau 1 trong 4 đoạn trên đoạn code bên dưới. (Lưu ý mỗi code trên mỗi đoạn có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng.
<b:if cond='data:blog.pageType == "item"'>
<div style='clear:both'/>
<div id='related-posts'>
<script type='text/javascript'>var ry='<h2>Bài viết liên quan</h2>';rn='<h2>Không có Bài viết liên quan</h2>';rcomment='Nhận xét';rdisable='Tắt Nhận xét';commentYN='yes';</script>
<script type='text/javascript'>
//<![CDATA[
var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYQ7jfYDkYezkXDivEBA0dBR4WRSFpMe4ynC8cv9V4dlMVDbr1b9HljTopuNhvbpMdd0MMLq798poihkskyti7Fl4GCQsjadc_HknVr1TvYIhvrIq-CUgVHQOhyphenhyphene6uWazp6SR8RyqCOi2v/'};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<li><img alt="'+titles[c]+'" src="'+thumb[c]+'"/><div><h3><a href="'+urls[c]+'" rel="nofollow">'+titles[c]+'</a></h3><span>'+timeR[c].substring(8,10)+'/'+timeR[c].substring(5,7)+'/'+timeR[c].substring(0,4)+comments[c]+'</span></div></li><div style="clear:both"></div>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('related-posts').innerHTML=dw};
//]]>
</script>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
<div style='clear:both'/>
</b:if>
Chú ý:
<script type="text/javascript">
//<![CDATA[
var titles=new Array();var titlesNum=0;var urls=new Array();var time=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;time[titlesNum]=d.published.$t;titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);var c=new Array(0);e=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=time[a]}}titles=c;urls=b;time=e}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);time.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;document.write("<ul>");if(titles.length==0){document.write("<li>Không có bài viết liên quan</li>")}else{while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}document.write('<li><a href="'+urls[c]+'" title="'+time[c].substring(8,10)+"/"+time[c].substring(5,7)+"/"+time[c].substring(0,4)+'">'+titles[c]+"</a></li>");if(c<titles.length-1){c++}else{c=0}b++}}document.write("</ul>");urls.splice(0,urls.length);titles.splice(0,titles.length)};
//]]>
</script>
</b:if>
Bước thiếp theo chúng tao tìm 1 trong 4 đoạn code sau:
Đoạn 1: <div class='post-footer'> thường là chèn vào đoạn này nếu ko được các bạn thử chèn thử lần lượt vào các đoạn dưới xem sao
Đoạn 2: <div class='post-footer-line post-footer-line-1'>
Đoạn 3: <div class='post-footer-line post-footer-line-2'>
Đoạn 4: <div class='post-footer-line post-footer-line-3'>
Tiếp theo chúng ta gắn vào sau 1 trong 4 đoạn trên đoạn code bên dưới. (Lưu ý mỗi code trên mỗi đoạn có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng.
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b>Bài viết liên quan:</b>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=5;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
</b:if>
CÁC BẠN CHÚ Ý NHÉ: var max_post = 5; Số bài viết hiển thị của tiện ích.
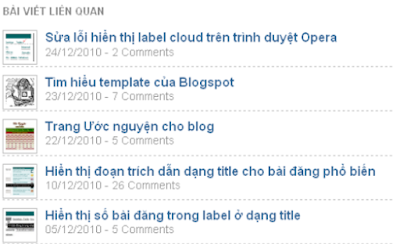
Tiếp theo mình cũng xin giới thiệu luôn cách hiển thị bài viết liên quan nữa cho blog nhưng lần này là hiện thị khác lần trước.Giống như hình ảnh sau.
Cách thực hiện tạo bài viết liên quan này thì mấy bước đầu thì giống nhau và đến tới bước
- Tìm một trong 4 đoạn code như bên dưới thì chúng ta tìm 4 đoạn code sau:
Đoạn 1: <div class='post-footer'>
Đoạn 2: <div class='post-footer-line post-footer-line-1'>
Đoạn 3: <div class='post-footer-line post-footer-line-2'>
Đoạn 4: <div class='post-footer-line post-footer-line-3'>
- Và gắn vào sau 1 trong 4 đoạn trên đoạn code bên dưới. (Lưu ý mỗi code trên mỗi đoạn có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng.
Đoạn 2: <div class='post-footer-line post-footer-line-1'>
Đoạn 3: <div class='post-footer-line post-footer-line-2'>
Đoạn 4: <div class='post-footer-line post-footer-line-3'>
- Và gắn vào sau 1 trong 4 đoạn trên đoạn code bên dưới. (Lưu ý mỗi code trên mỗi đoạn có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng.
<!-- related post -->
<b:if cond='data:blog.pageType == "item"'>
<div class='widget-content'>
<h2>Các bài liên quan</h2>
<div id='saliproit183'/><br/><br/>
<script type="text/javascript">
homeUrl3 = "vietads.edu.vn";maxNumberOfPostsPerLabel = 6;maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+21);
label = decodeURIComponent(label);
var txt = document.createTextNode(label);
var h = document.createElement('h4');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('saliproit183').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', 'http://' + query + '/feeds/posts/default/-/'+ label +'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</b:if><br/><!-- /related post -->
<b:if cond='data:blog.pageType == "item"'>
<div class='widget-content'>
<h2>Các bài liên quan</h2>
<div id='saliproit183'/><br/><br/>
<script type="text/javascript">
homeUrl3 = "vietads.edu.vn";maxNumberOfPostsPerLabel = 6;maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+21);
label = decodeURIComponent(label);
var txt = document.createTextNode(label);
var h = document.createElement('h4');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('saliproit183').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', 'http://' + query + '/feeds/posts/default/-/'+ label +'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</b:if><br/><!-- /related post -->
Chú ý:
- Bạn sẽ phải thay đổi cho phù hợp với cách sắp xếp hiển thị bài viết liên quan theo nhãn phù hợp
- Thay vietads.edu.vn bằng địa chỉ blog của bạn, lưu ý không có "/" ở cuối và http://ở đầu. (ví dụ link blog bạn là http://www.vietads.edu.vn/ thì bạn chỉ lấy vietads.edu.vn và thay vào đó thôi )
- maxNumberOfPostsPerLabel là tối đa số bài viết hiển thị ở mỗi nhãn (label). Ở code trên là mình để là 6
- maxNumberOfLabels là số nhãn (label) sẽ được hiển thị. Ở code trên là mình để là 3
Tiếp theo là hiện thị bài viết liên quan theo hình ảnh sau:
Đầu tiên chúng ta: dán đoạn code bên dưới vào trước thẻ ]]></b:skin>:
#related-posts-block ul{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiuBOpNGrQjnqei4_LZDpHu0lpE5oBBJgAmfMWfjuSLqyXZ7MVQ1ye3vNWuxlA764FSsru69HenaFGdTIcPyObOzf1kNfWixaSIflmUxWs7Fm9_xv06dytFoARRn0gOB8Yw3oLjLrF9S0/s1600/bg_other_bittuot-blogpot.jpg) repeat-x;margin:0px 0 0 0;padding:6px 0 0 0;list-style:none}
#related-posts-block li{margin:0 0 0 8px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEini4yeuU2VVn-Htz9q88xRD5xpiJ6_Y6B0VdQmahqgHL3vjonTIu1IV8mMug1hOTvCm6MUCOlQAdhx3Gq7IAlKvtUIKyD8pcTKeepJASPdLbu6cztpIP2fd6iYZl_edQQ_bNsVfOez1nc/s1600/li_bittuotblog-blogspot-com.png) 0 5px no-repeat;padding-left:15px}
#related-posts-block{line-height:1.5;margin:0 0;font-size:11px;color:#7c7b7b}
#related-posts-loading-text{font-size:12px;text-align:center;color:#002c28}
#related-newest-href{margin:10px 0 2px}#related-newest-title{font-size:12px;margin:5px 0 0 0;color:#033947}
#related-posts-block #related-newest-href a{font-size:12px;font-family:Arial,Helvetica,sans-serif;color:#002c28}
#related-posts-block #related-newest-href a:hover{color:#00f}#related-older-href{margin:10px 0 2px}
#related-older-title{font-size:12px;margin:5px 0 0 0;color:#033947}
#related-posts-block #related-older-href a{font-size:12px;font-family:Arial,Helvetica,sans-serif;color:#002c28}
#related-posts-block #related-older-href a:hover{color:#00f}
#related-posts-block > div {float: left;width: 48%;}
#related-posts-block li{margin:0 0 0 8px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEini4yeuU2VVn-Htz9q88xRD5xpiJ6_Y6B0VdQmahqgHL3vjonTIu1IV8mMug1hOTvCm6MUCOlQAdhx3Gq7IAlKvtUIKyD8pcTKeepJASPdLbu6cztpIP2fd6iYZl_edQQ_bNsVfOez1nc/s1600/li_bittuotblog-blogspot-com.png) 0 5px no-repeat;padding-left:15px}
#related-posts-block{line-height:1.5;margin:0 0;font-size:11px;color:#7c7b7b}
#related-posts-loading-text{font-size:12px;text-align:center;color:#002c28}
#related-newest-href{margin:10px 0 2px}#related-newest-title{font-size:12px;margin:5px 0 0 0;color:#033947}
#related-posts-block #related-newest-href a{font-size:12px;font-family:Arial,Helvetica,sans-serif;color:#002c28}
#related-posts-block #related-newest-href a:hover{color:#00f}#related-older-href{margin:10px 0 2px}
#related-older-title{font-size:12px;margin:5px 0 0 0;color:#033947}
#related-posts-block #related-older-href a{font-size:12px;font-family:Arial,Helvetica,sans-serif;color:#002c28}
#related-posts-block #related-older-href a:hover{color:#00f}
#related-posts-block > div {float: left;width: 48%;}
Tiếp theo: Tìm một trong 4 đoạn code như bên dưới:
Đoạn 1: <div class='post-footer'>
Đoạn 2: <div class='post-footer-line post-footer-line-1'>
Đoạn 3: <div class='post-footer-line post-footer-line-2'>
Đoạn 4: <div class='post-footer-line post-footer-line-3'>
- Và gắn vào sau 1 trong 4 đoạn trên đoạn code bên dưới. (Lưu ý mỗi code trên mỗi đoạn có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng.
Đoạn 1: <div class='post-footer'>
Đoạn 2: <div class='post-footer-line post-footer-line-1'>
Đoạn 3: <div class='post-footer-line post-footer-line-2'>
Đoạn 4: <div class='post-footer-line post-footer-line-3'>
- Và gắn vào sau 1 trong 4 đoạn trên đoạn code bên dưới. (Lưu ý mỗi code trên mỗi đoạn có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng.
<script type='text/javascript'>
//<![CDATA[
var showdate = true;
var max_post = 8;
//]]>
</script>
<b:if cond='data:blog.pageType == "item"'><div id='post-labels-for-related' style='display:none'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if></div><div id='post-timestamp-for-related' style='display:none'><data:post.timestampISO8601/></div>
<div id='post-timestamp-for-related' style='display:none'><data:post.timestampISO8601/></div>
<div id='related-posts-block'><div id='related-posts-loading-text'>Loading...<br/><img align='absmiddle' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqYpNpA0lDqyux4I42Va-eH6cT1yVNFsx7BLo0rQi5iKZtEDPo_pXCCg-whxYSx23UQk4Ywvoos6mALJffJQpIUjN7M1YPAiDTZ3gYQOaVXxPoM5GqwQ3CHiDjLgVBOZr1w9Zy-zgm8nl0/'/></div><div id='related-newest-href'><div id='related-newest-title'/></div><div id='related-older-href'><div id='related-older-title'/></div></div></b:if>
<script type="text/javascript">
//<![CDATA[
function format(ptime){
return ptime.substr(0,19);
}
function formatdate(d){
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var m = parseInt(d.substring(5,7),10);
for(var j=0; j<month.length;j++){
if(m==month[j]){
m = month2[j]; break;
}
}
return d.substring(8,10) + "-" + m + "-" + d.substring(0,4);
}
function getRelatedNewestLinks(json){
var entry = json.feed.entry;
if(entry){
for(var k=0;k<entry.length;k++){
var li = document.createElement("li");
if(showdate){
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + ' - <i>' + formatdate(entry[k].published.$t) +'</i>';
}
else {
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>";
}
if(!checkRelaxLinks("related-newest-href",entry[k].link[4].href)){
document.getElementById("related-newest-href-ul1").appendChild(li);
document.getElementById("related-newest-title").innerHTML = "<b>Các bài viết mới cùng chủ đề</b> ";
}
}
} else {
document.getElementById("related-older-title").innerHTML = "<b>Không có bài viết mới nào cùng chủ đề</b>";
}
}
function getRelatedOlderLinks(json){
var entry = json.feed.entry;
if(entry){
for(var k=0;k<entry.length;k++){
var li = document.createElement("li");
if(showdate){
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + ' - <i>' + formatdate(entry[k].published.$t) + '</i>';
}
else {
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>";
}
if(!checkRelaxLinks("related-older-href",entry[k].link[4].href)){
document.getElementById("related-older-href-ul2").appendChild(li);
document.getElementById("related-older-title").innerHTML = "<b>Các bài viết cũ cùng chủ đề </b>";
}
}
} else {
document.getElementById("related-older-title").innerHTML = "<b>Không có bài viết cũ nào cùng chủ đề</b>";
}
document.getElementById("related-posts-loading-text").style.display = "none";
}
function createRelatedJson(min_or_max,cRJ_label,fcn_callback,cRJ_max){
var script = document.createElement("script");
script.src = "/feeds/posts/summary/-/"+escape(cRJ_label)+"?orderby=published&max-results="+cRJ_max+"&published-"+min_or_max+"="+escape(format(document.getElementById("post-timestamp-for-related").innerHTML))+"&alt=json-in-script&callback="+fcn_callback;
script.type = "text/javascript";
document.getElementsByTagName("head")[0].appendChild(script);
}
function checkRelaxLinks(cid,clink){
var check = false;
var u = document.getElementById(cid);
var a = u.getElementsByTagName("a");
for(var i=0;i<a.length;i++){
if(a[i].href==clink){
check = true;
break;
}
}
var url = location.href.split(".html")[0]+".html";
if(clink==url) check = true;
return check;
}
function createRP(){
var postLabel = document.getElementById("post-labels-for-related").innerHTML.split(',');
var max_ = Math.round(max_post/postLabel.length);
var ul1 = document.createElement('ul');
ul1.id = 'related-newest-href-ul1';
document.getElementById('related-newest-href').appendChild(ul1);
for(var i=0; i<postLabel.length;i++){
createRelatedJson("min",postLabel[i],"getRelatedNewestLinks",max_);
}
var ul2 = document.createElement('ul');
ul2.id = 'related-older-href-ul2';
document.getElementById('related-older-href').appendChild(ul2);
for(var j=0; j<postLabel.length;j++){
createRelatedJson("max",postLabel[j],"getRelatedOlderLinks",max_);
}
}
createRP();
//]]>
</script>
//<![CDATA[
var showdate = true;
var max_post = 8;
//]]>
</script>
<b:if cond='data:blog.pageType == "item"'><div id='post-labels-for-related' style='display:none'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if></div><div id='post-timestamp-for-related' style='display:none'><data:post.timestampISO8601/></div>
<div id='post-timestamp-for-related' style='display:none'><data:post.timestampISO8601/></div>
<div id='related-posts-block'><div id='related-posts-loading-text'>Loading...<br/><img align='absmiddle' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqYpNpA0lDqyux4I42Va-eH6cT1yVNFsx7BLo0rQi5iKZtEDPo_pXCCg-whxYSx23UQk4Ywvoos6mALJffJQpIUjN7M1YPAiDTZ3gYQOaVXxPoM5GqwQ3CHiDjLgVBOZr1w9Zy-zgm8nl0/'/></div><div id='related-newest-href'><div id='related-newest-title'/></div><div id='related-older-href'><div id='related-older-title'/></div></div></b:if>
<script type="text/javascript">
//<![CDATA[
function format(ptime){
return ptime.substr(0,19);
}
function formatdate(d){
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var m = parseInt(d.substring(5,7),10);
for(var j=0; j<month.length;j++){
if(m==month[j]){
m = month2[j]; break;
}
}
return d.substring(8,10) + "-" + m + "-" + d.substring(0,4);
}
function getRelatedNewestLinks(json){
var entry = json.feed.entry;
if(entry){
for(var k=0;k<entry.length;k++){
var li = document.createElement("li");
if(showdate){
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + ' - <i>' + formatdate(entry[k].published.$t) +'</i>';
}
else {
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>";
}
if(!checkRelaxLinks("related-newest-href",entry[k].link[4].href)){
document.getElementById("related-newest-href-ul1").appendChild(li);
document.getElementById("related-newest-title").innerHTML = "<b>Các bài viết mới cùng chủ đề</b> ";
}
}
} else {
document.getElementById("related-older-title").innerHTML = "<b>Không có bài viết mới nào cùng chủ đề</b>";
}
}
function getRelatedOlderLinks(json){
var entry = json.feed.entry;
if(entry){
for(var k=0;k<entry.length;k++){
var li = document.createElement("li");
if(showdate){
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + ' - <i>' + formatdate(entry[k].published.$t) + '</i>';
}
else {
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>";
}
if(!checkRelaxLinks("related-older-href",entry[k].link[4].href)){
document.getElementById("related-older-href-ul2").appendChild(li);
document.getElementById("related-older-title").innerHTML = "<b>Các bài viết cũ cùng chủ đề </b>";
}
}
} else {
document.getElementById("related-older-title").innerHTML = "<b>Không có bài viết cũ nào cùng chủ đề</b>";
}
document.getElementById("related-posts-loading-text").style.display = "none";
}
function createRelatedJson(min_or_max,cRJ_label,fcn_callback,cRJ_max){
var script = document.createElement("script");
script.src = "/feeds/posts/summary/-/"+escape(cRJ_label)+"?orderby=published&max-results="+cRJ_max+"&published-"+min_or_max+"="+escape(format(document.getElementById("post-timestamp-for-related").innerHTML))+"&alt=json-in-script&callback="+fcn_callback;
script.type = "text/javascript";
document.getElementsByTagName("head")[0].appendChild(script);
}
function checkRelaxLinks(cid,clink){
var check = false;
var u = document.getElementById(cid);
var a = u.getElementsByTagName("a");
for(var i=0;i<a.length;i++){
if(a[i].href==clink){
check = true;
break;
}
}
var url = location.href.split(".html")[0]+".html";
if(clink==url) check = true;
return check;
}
function createRP(){
var postLabel = document.getElementById("post-labels-for-related").innerHTML.split(',');
var max_ = Math.round(max_post/postLabel.length);
var ul1 = document.createElement('ul');
ul1.id = 'related-newest-href-ul1';
document.getElementById('related-newest-href').appendChild(ul1);
for(var i=0; i<postLabel.length;i++){
createRelatedJson("min",postLabel[i],"getRelatedNewestLinks",max_);
}
var ul2 = document.createElement('ul');
ul2.id = 'related-older-href-ul2';
document.getElementById('related-older-href').appendChild(ul2);
for(var j=0; j<postLabel.length;j++){
createRelatedJson("max",postLabel[j],"getRelatedOlderLinks",max_);
}
}
createRP();
//]]>
</script>
Chú ý:
- var showdate = true; Nếu không muốn hiển thị ngày tháng đăng bài, bạn thay True thành False
- var max_post = 8; Số bài viết hiển thị trong mỗi phần (Bài cũ và bài mới) của tiện ích
Tiếp cách hiện thị cuối cùng của bài viết liên quan nữa nhé.
Dán đoạn code bên dưới vào trước thẻ ]]></b:skin>:
#related-posts{float:left}
#related-posts ul{margin:0;padding:0;list-style-type:none}
#related-posts ul li{padding:10px 0}
#related-posts ul li:hover img{width:42px;height:42px;padding:0}
#related-posts img{float:left;border:1px solid #BBB;margin-right:10px;width:36px;height:36px;background:#FFF;padding:3px}
#related-posts h3{margin:0;font-size:16px}
Tiếp theo Tìm một trong 4 đoạn code như bên dưới:
Đoạn 1: <div class='post-footer'> thường là chèn vào đoạn này nếu ko được các bạn thử chèn thử lần lượt vào các đoạn dưới xem sao
Đoạn 2: <div class='post-footer-line post-footer-line-1'>
Đoạn 3: <div class='post-footer-line post-footer-line-2'>
Đoạn 4: <div class='post-footer-line post-footer-line-3'>
- Và gắn vào sau 1 trong 4 đoạn trên đoạn code bên dưới. (Lưu ý mỗi code trên mỗi đoạn có 2 lần lặp lại giống nhau bạn phải chèn đúng mới hiện thị nha). Vì vậy bạn cứ thêm lần lượt vào từng đoạn rồi up lên thử xem có hiển thị được không,nếu ko dc thì xóa đi rồi thêm vào đoạn code tiếp theo đên khi nào thấy hiển thi thì dừng.
<b:if cond='data:blog.pageType == "item"'>
<div style='clear:both'/>
<div id='related-posts'>
<script type='text/javascript'>var ry='<h2>Bài viết liên quan</h2>';rn='<h2>Không có Bài viết liên quan</h2>';rcomment='Nhận xét';rdisable='Tắt Nhận xét';commentYN='yes';</script>
<script type='text/javascript'>
//<![CDATA[
var dw='';titles=new Array();titlesNum=0;urls=new Array();timeR=new Array();thumb=new Array();commentsNum=new Array();comments=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if('thr$total' in d){commentsNum[titlesNum]=d.thr$total.$t+' '+rcomment}else{commentsNum[titlesNum]=rdisable};if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;timeR[titlesNum]=d.published.$t;if('media$thumbnail' in d){thumb[titlesNum]=d.media$thumbnail.url}else{thumb[titlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYQ7jfYDkYezkXDivEBA0dBR4WRSFpMe4ynC8cv9V4dlMVDbr1b9HljTopuNhvbpMdd0MMLq798poihkskyti7Fl4GCQsjadc_HknVr1TvYIhvrIq-CUgVHQOhyphenhyphene6uWazp6SR8RyqCOi2v/'};titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);c=new Array(0);e=new Array(0);f=new Array(0);g=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=timeR[a];f.length+=1;f[f.length-1]=thumb[a];g.length+=1;g[g.length-1]=commentsNum[a]}}urls=b;titles=c;timeR=e;thumb=f;commentsNum=g}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);timeR.splice(b,1);thumb.splice(b,1);commentsNum.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;if(titles.length==0){dw+=rn}else{dw+=ry;dw+='<ul>';while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}if(commentYN=='yes'){comments[c]=' - '+commentsNum[c]}else{comments[c]=''};dw+='<li><img alt="'+titles[c]+'" src="'+thumb[c]+'"/><div><h3><a href="'+urls[c]+'" rel="nofollow">'+titles[c]+'</a></h3><span>'+timeR[c].substring(8,10)+'/'+timeR[c].substring(5,7)+'/'+timeR[c].substring(0,4)+comments[c]+'</span></div></li><div style="clear:both"></div>';if(c<titles.length-1){c++}else{c=0}b++}dw+='</ul>'};urls.splice(0,urls.length);titles.splice(0,titles.length);document.getElementById('related-posts').innerHTML=dw};
//]]>
</script>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=6;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
<div style='clear:both'/>
</b:if>
Chú ý:
- var max_post = 6; Số bài viết hiển thị của tiện ích
CHÚC BẠN THÀNH CÔNG NHÉ BẠN NÀO KHÔNG LÀM ĐƯỢC THÌ LIÊN HỆ QUA FB CỦA MÌNH MÌNH HƯỚNG DẪN CHO ĐỊA CHỈ FB CỦA MÌNH LÀ DINHTUONINFO@GMAIL.COM.




Nhận xét
Đăng nhận xét